| Главная » Статьи » Статьи по Ucoz. |
|
Создаем канал RSS для сайта uCoz
Привет! Уважаемые посетители. Надеюсь статья вам понравиться и будет полезна. О RSS я уже писал здесь: Как осуществить подписку RSS по электронной почте?, здесь: Делаем красивую подписку на почтовый ящик. В продолжение темы про RSS для uCoz я решил рассказать вам о том как создать и добавить на сайт RSS – канал, или каналы для сайта uCoz с других ресурсов.
Сегодня мы заведем собственный RSS-канал для uCoz, разместив RSS - ленты других сайтов на своем. Для чего? Все просто! Чтобы посетители вашего сайта всегда были в курсе свежих новостей. Думаю и этого достаточно. Но это только во первых, есть и во вторых. RSS – каналы повысят привлекательность сайта как для посетителей так и для поисковиков что будет способствовать росту популярности и повышению в рейтинга. Считаю что это весомые доводы что бы создать его. А раз доводов достаточно приступим к размещению модуля RSS-канала на наш сайт uCoz, он будет играть роль некоего транслятора RSS-каналов uCoz с разных интернет ресурсов. Например: RSS сайта shedar.ru. Для импорта новостных лент RSS, войдите в панель управления (ПУ), затем «инструменты» -->« RSS - импорт». Вам откроется страница для создания модуля- транслятора RSS-каналов для uCoz.
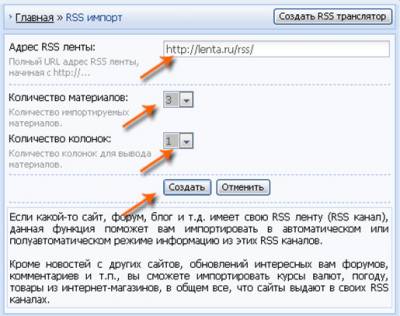
Жмем «Создать RSS-транслятор». Видим страницу настройки. В этом окне мы настроим наш канал. Повторите все действия как показано на скиншоте.
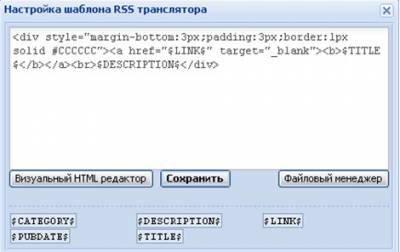
Введите в поле «Адрес RSS-канала» урл какой-нибудь RSS-канала, к напримеру http:// shedar.ru/publ/rss/. В настройках установите значения соответственно скиншоту выше, «Количество материалов» - 3. «Количество колонок» - 1. Теперь жмем кнопку «Создать», в результате появиться созданный нами транслятор. Если у вас есть желание изменить RSS-транслятором для сайта uCoz достаточно щелкнуть на ссылке «Управление шаблоном» после чего отобразится окно «Настройка шаблона RSS-транслятора».
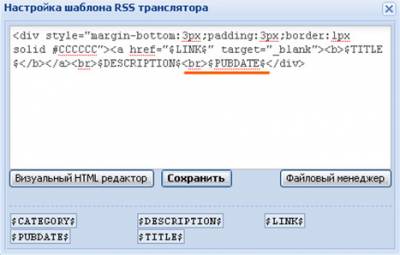
В этом окне есть возможность изменить или преобразовать дизайн RSS-транслятора, можно воспользовавшись или визуальным HTML-редактором или вручную. Например что бы под новостью отображалась дата публикации, добавьте в конце кода, код: $PUBDATE. Так же сюда же можно добавить рамку для нашей новости, что бы она выглядела аппетитней. Про рамки я уже писал здесь: Красивая рамка для текста для uCoz . Кто не читал приведу простейший пример красивой рамки:
Скопируйте данный код рамки замените надпись: « код RSS – транслятор » на свой код из окна «Настройка шаблона RSS-транслятора» и вставьте обновленный код обратно. Предварительно удалив старый. Жмем «Сохранить».
Теперь нам нужна переменная трансляторов, которую мы будем использовать при создании RSS-транслятора.
Переменную канала: $RSSIT_1$ копируем в буфер обмена и приступим к размещению на сайте канала. Переходим на сайта. В админ-панели выбираем «Конструктор», и включаем его. Теперь давайте выберем: «Конструктор» -- > «Добавить блок +», отобразится новый блок. Перетащите новый блок в желаемое место установки. Нажмите кнопку шестеренки в верхней части блока – это настройка. У вас отобразиться окно: «Управление содержимым блока», открываем раздел « RSS feed» ( RSS-канал).
Теперь есть два вариант: первый это просто щелкнуть по надписи «Lenta.ru: Новости» , тем самым поместив его в новый блок.
Теперь кликните надпись «Новый блок», и введите в поле имя блока: « Новости Lenta.ru». Сохраняем изменения, выбрав в админ-панели «Конструктор > Сохранить изменения». На странице появится созданный модуль RSS-транслятора. У вас получиться вот такой RSS канал:
 Второй варианта это перейти во вкладку: HTML и вставить туда из буфера обмена переменную: $RSSIT_1$. Тут же можно добавить нашу рамку: В этом случи RSS канал будет выглядеть так:  Есть еще один вариант вставить RSS транслятор, это просто установить код в любое понравившееся место перейдя в ПУ, в управлении дизайном. И выбрать для этого любое понравившееся место: верхняя, нижняя часть сайта, первый, второй контейнер или еще куда. Код будет выглядеть примерно так:
И из этого должно получиться что то подобное:
 На этом все. Удачи и процветания!
На этом все, спасибо за внимания, надеюсь, мой пост вам помог, и вы оцените мои труды, кликнув по одной из кнопок, социальной сети и поделитесь с друзьями. Не забываем подписаться на обновления. Удачи! Другие материалы по теме: | |
| Просмотров: 5430 | | |
Случайное:
- Григорий Остер. Противные задачи
- ОБЗОР БИРЖИ ВЕЧНЫХ ССЫЛОК
- Создание сниппета для Гугл
- Божественная комедия Данте Алигьери РАЙ
- Делаем красивую подписку на почтовый ящик.
| Всего комментариев: 0 | |